
单值(唯一值)专题图 Sample详情
最后更新时间:2020年12月11日
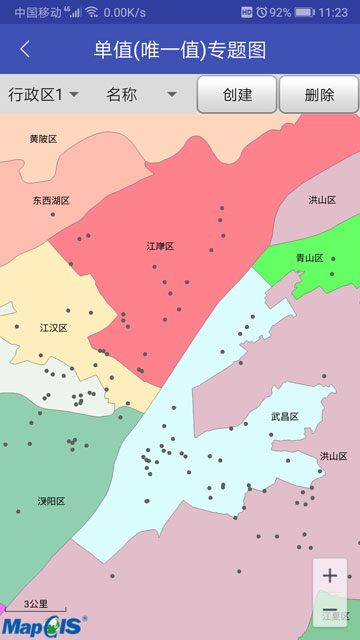
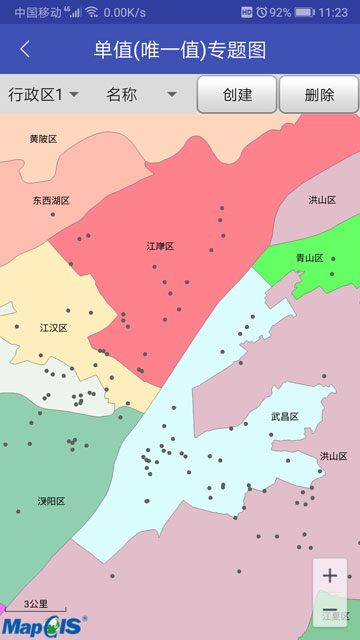
单值专题图又称唯一值专题图,在单值专题图上,是用不同的颜色或图案表示属性表中指定字段的每一个不同的值,强调数据中的类别差异。比如在制作土地利用单值专题图时,可以用特定的颜色来表示每一种土地利用类型;在行政区划图中,可以对每个行政区设置不同的图形参数来体现各个区的大小范围。
主要通过API程序包com.zondy.mapgis.map下的专题图类接口实现:
具体实现方法如下:
1
map = aMapView.getMap(); vectorLayer = (VectorLayer) map.getLayer(i);
2
在创建单值专题图之前,不仅要确定对哪一个图层进行创建,还要确定对此图层中哪一个属性字段的值进行创建。所以需要对选定图层中所有要素,获取选定的字段的属性值,作为单值专题图创建的数据来源。一般采用地图要素查询功能获取。
//执行查询
FeaturePagedResult featureResult = featureQuery.query();
//实例化属性字段值列表对象
fieldValue = new ArrayList<String>();
//获取所有要素
for (int i = 1; i <= featureResult.getPageCount(); i++) {
//返回页码对应的结果,页码从一开始计数
List<Feature> featureList = featureResult.getPage(i);
//获取选择字段的属性值,并添加到属性字段值列表中
for (int j = 0; j < featureList.size(); j++) {
java.util.Map<String, String> attributes = featureList.get(j).getAttributes();
for (String key : attributes.keySet()) {
if (key.equals(witchFieldName)) {
fieldValue.add(attributes.get(key));
}
}
}
}
3
为选定图层中的所有要素创建几何图形信息(GeomInfo),在此以区图层为例。
//创建区几何图形信息对象 RegInfo regInfo=new RegInfo(); //设置填充颜色(请参考MapGIS颜色库中颜色编号) regInfo.setFillClr((int)(1+Math.random()*(1500-1+1)));
4
针对图层中每一个地图要素创建单值专题图绘制信息对象(UniqueThemeInfo),用来接收几何图形信息,并为其设置属性值。
//定义几何图形信息对象
GeomInfo mapinfo = new GeomInfo();
//创建单值专题图绘制信息对象
UniqueThemeInfo uniqueThemeInfo=new UniqueThemeInfo();
//设置单值专题图信息:可见性、最大最小显示比、几何信息
uniqueThemeInfo.setIsVisible(true);
uniqueThemeInfo.setMaxScale(0);
uniqueThemeInfo.setMinScale(0);
mapinfo.setRegInfo(regInfo); //设置为区图形信息
uniqueThemeInfo.setGeoInfo(mapinfo);//设置几何图形信息
//设置名称
uniqueThemeInfo.setCaption("第"+i+"个");
//设置值,这里为uniqueThemeInfo设置value时要根据uniqueTheme设置的Expression属性字段来,并且要与每个要素的属性值一一对应
uniqueThemeInfo.setValue(fieldValue.get(i));
5
创建单值专题图对象,设置名称、字段表达式等参数,并且添加所有要素对应的绘制信息对象(uniqueThemeInfo)。
//创建单值专题图对象 UniqueTheme uniqueTheme=new UniqueTheme(); uniqueTheme.setName(witchLayerName); //设置专题图名称 uniqueTheme.setExpression(witchFieldName); //设置字段表达式 uniqueTheme.setVisible(true); //设置专题图是否可见 //为单值专题图对象添加项,即设置绘制信息 uniqueTheme.append(uniqueThemeInfo);
6
获取专题图集合Thems,调用其append方法添加专题图。
// 将专题图添加到对应矢量图层上
vectorLayer.getThemes().append(uniqueTheme);
//停止当前的获取数据的请求
aMapView.stopCurRequest(new MapView.MapViewStopCurRequestCallback() {
public void onDidStopCurRequest() {
aMapView.forceRefresh(); //刷新地图视图
}
});
实现效果如下图所示: